HTML
HTML / CSS / Sass / Less /Emmet
About
Installation
Requirements
VSCode
VSCode extensions
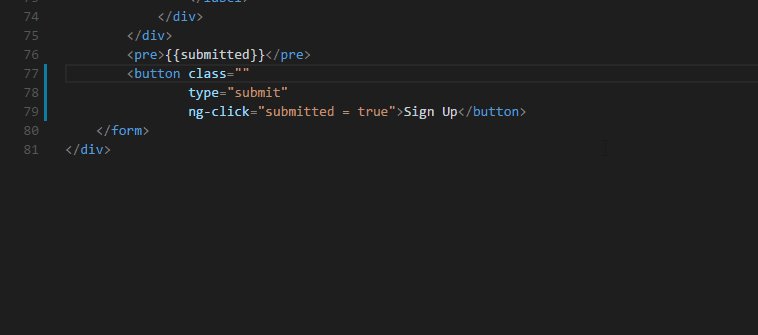
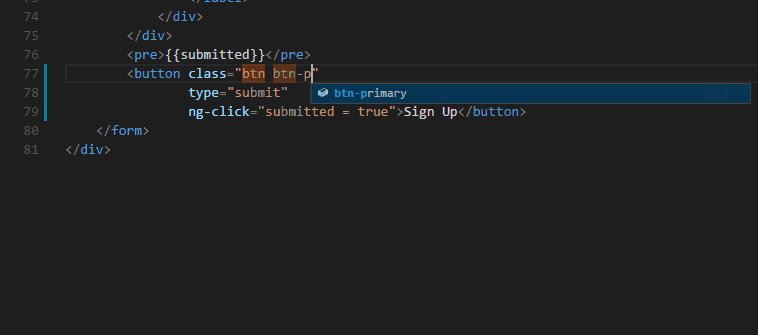
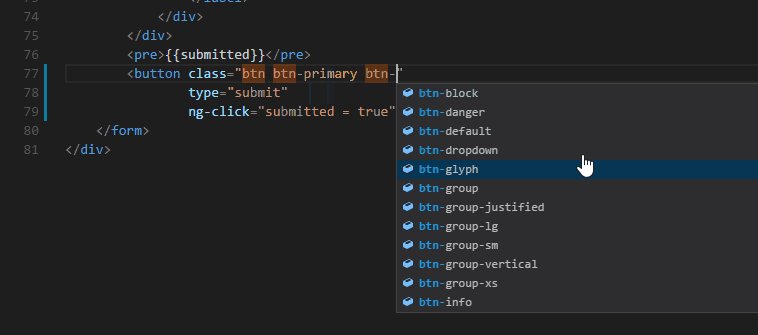
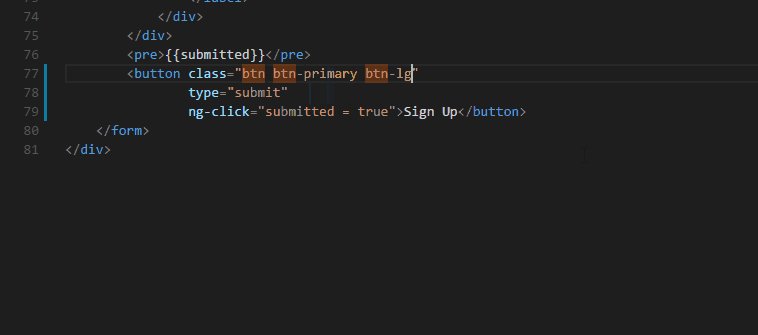
Zignd.html-css-class-completion
Zignd.html-css-class-completion

pranaygp.vscode-css-peek

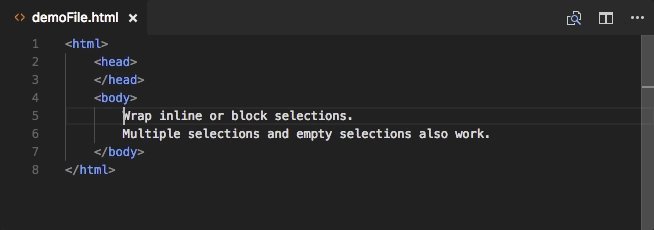
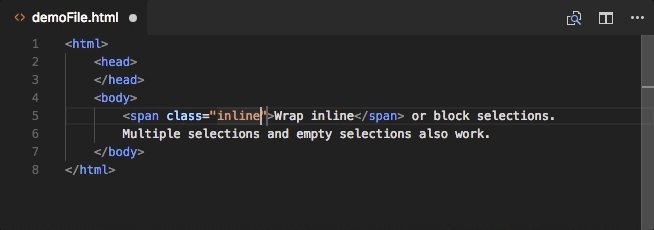
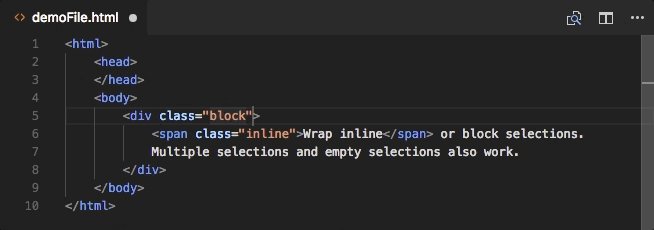
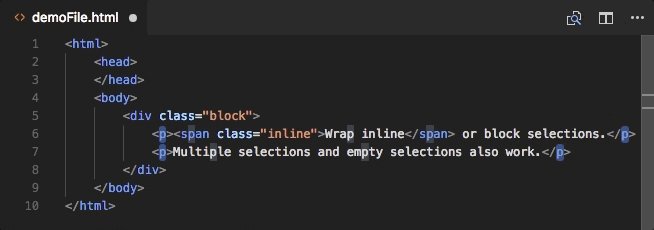
bradgashler.htmltagwrap

Umoxfo.vscode-w3cvalidation
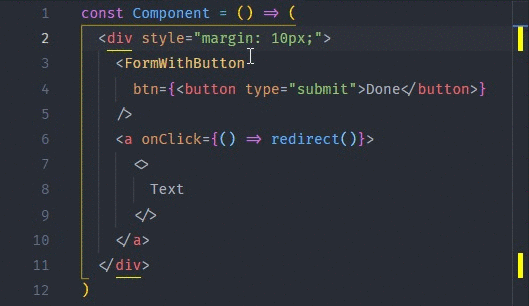
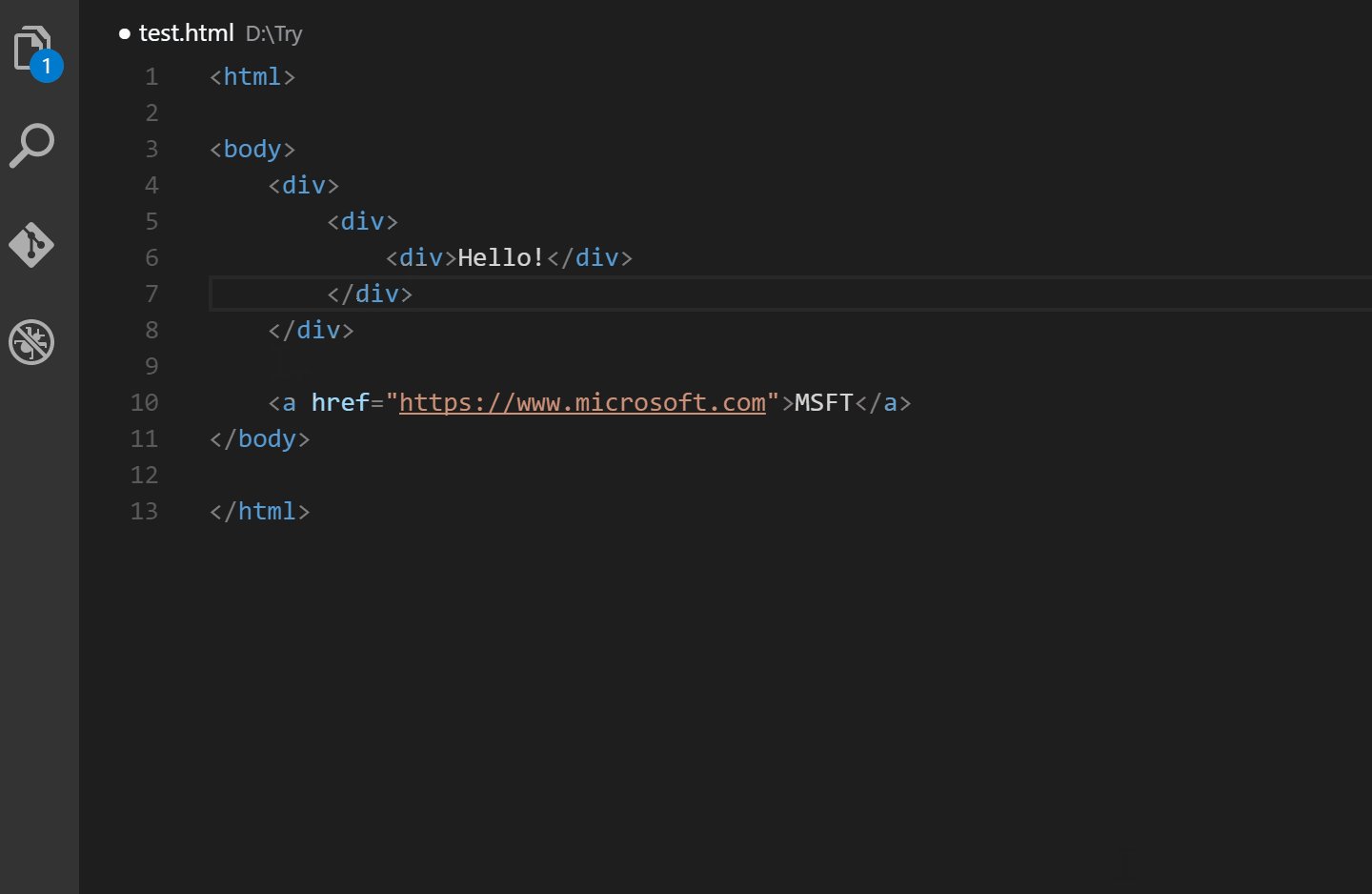
vincaslt.highlight-matching-tag

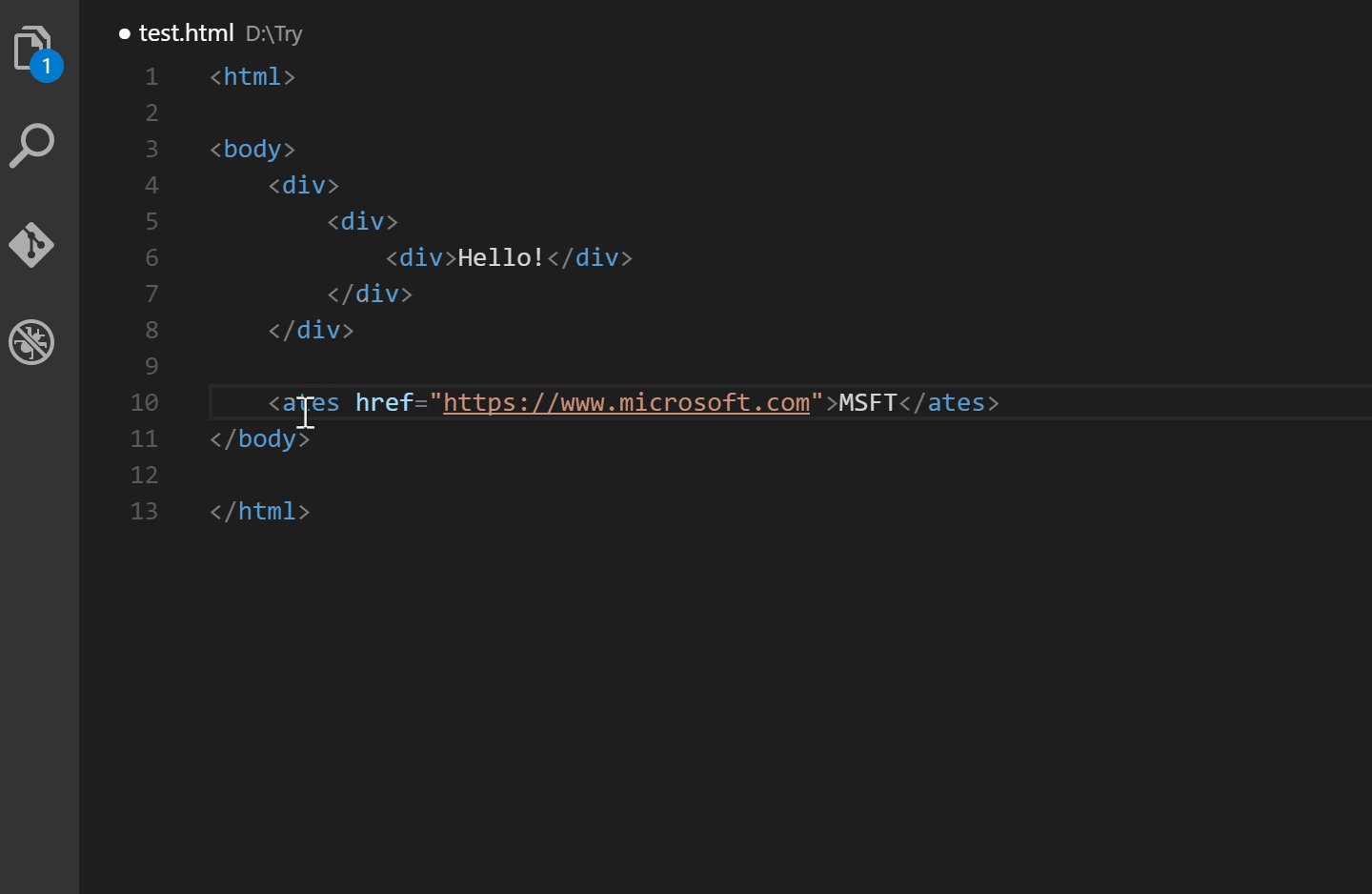
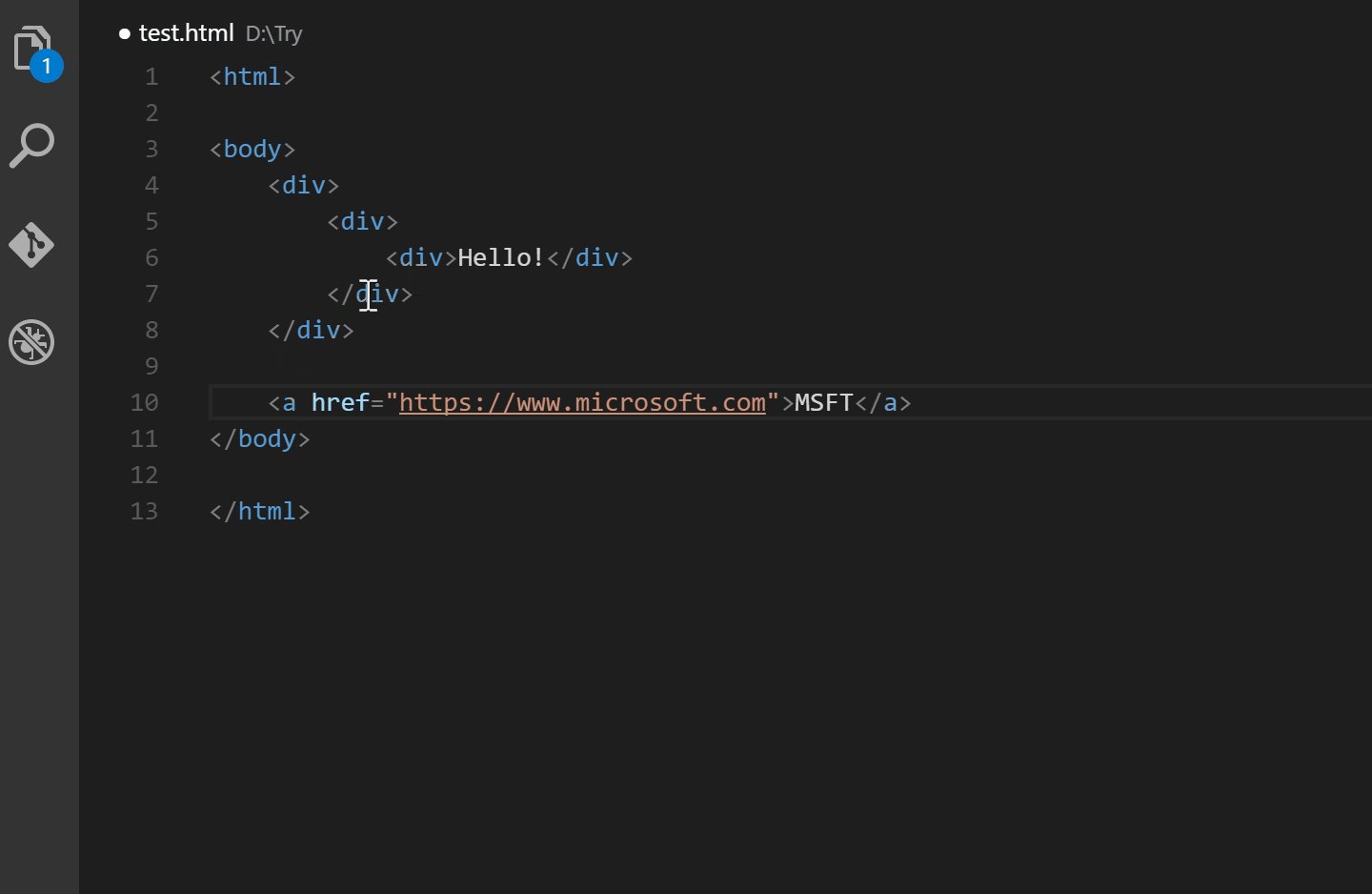
formulahendry.auto-rename-tag

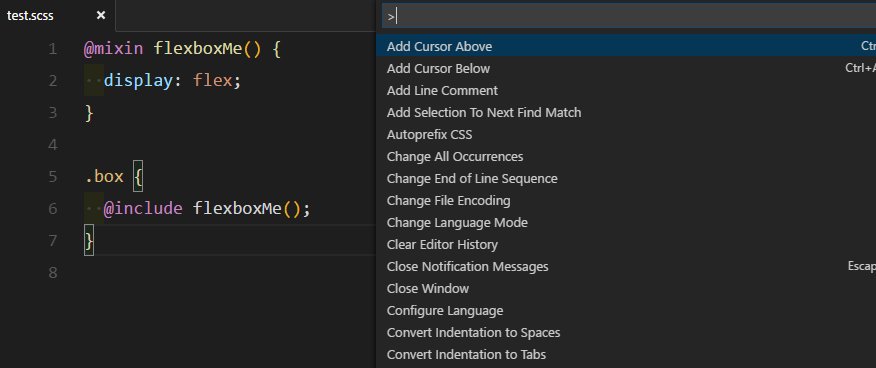
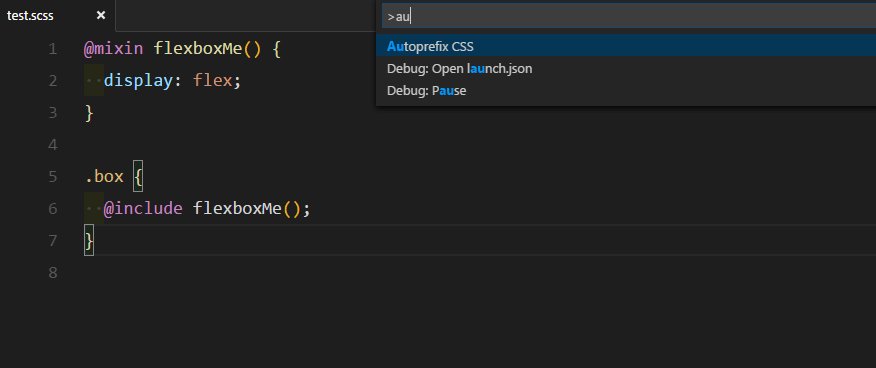
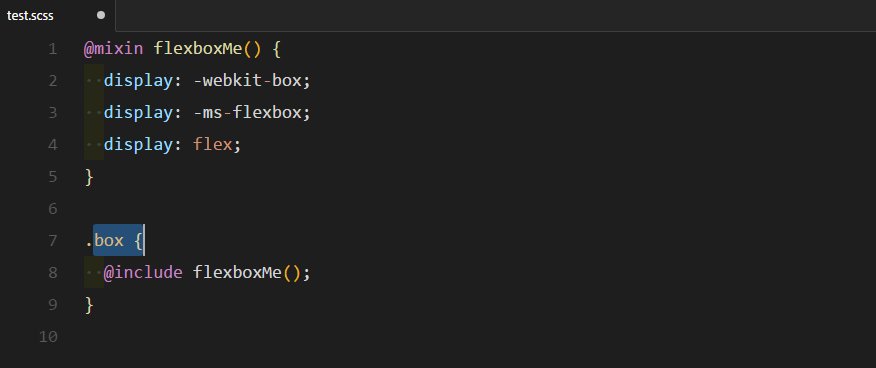
mrmlnc.vscode-autoprefixer

esbenp.prettier-vscode
naumovs.color-highlight
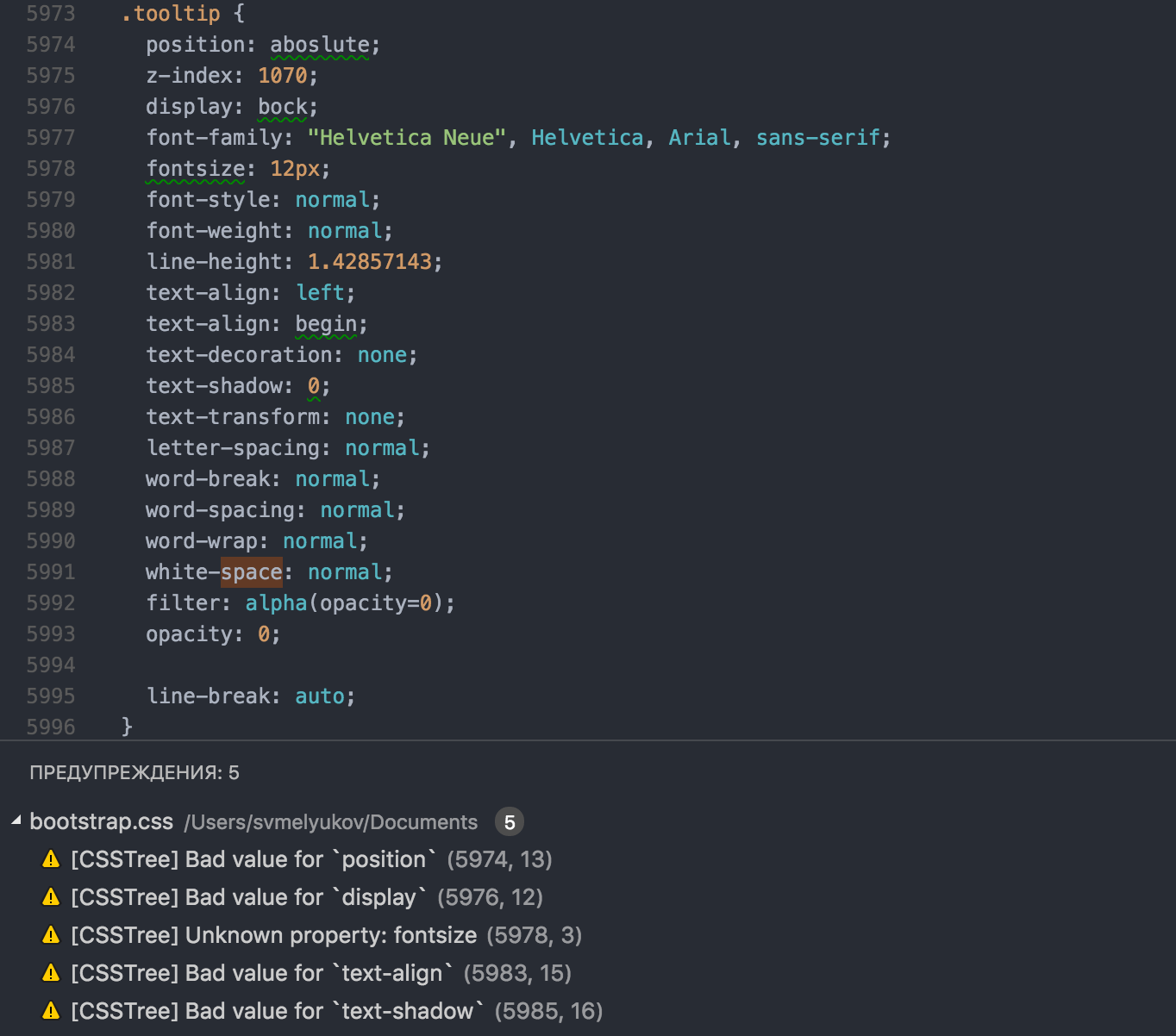
smelukov.vscode-csstree

VSCode settings
Global settings
Windows settings
Linux settings
MacOS settings
VSCode keybindings
Software
Windows software
scoop
Linux software
brew
MacOS software
brew
Documentation
VSCode-Anywhere
Environment
Specific settings
Last updated